Einrichten Ihres Shops nach deutschen Gesetzen
Jedes Land hat seine eigenen Anforderungen, die Onlinegeschäfte befolgen müssen. Wenn du deinen Online-Shop in Deutschland betreibst, musst du sicherstellen, dass er den Anforderungen deines Landes entspricht.
Du verfügst über alle notwendigen Funktionen, die dir dabei helfen werden, deinen Shop so einzurichten, dass er deutschen Gesetzen entspricht. Um auf alle diese Funktionen zugreifen zu können, stelle sicher, dass in deinem Shop-Admin im Bereich Allgemein → Shopprofil eine deutsche Adresse als Geschäftsadresse festgelegt ist.
Diese Anweisungen erheben keinen Anspruch auf Vollständigkeit und enthalten die gängigen Richtlinien für den Online-Handel. Wir empfehlen, sich von Rechtsexperten beraten zu lassen, um die Besonderheiten deines Unternehmens zu berücksichtigen.
Versandinformationen anzeigen
Du solltest deinen Kunden in deinem Katalog über Versandkosten und Lieferzeiten informieren.
Versandkosten in deinem Katalog
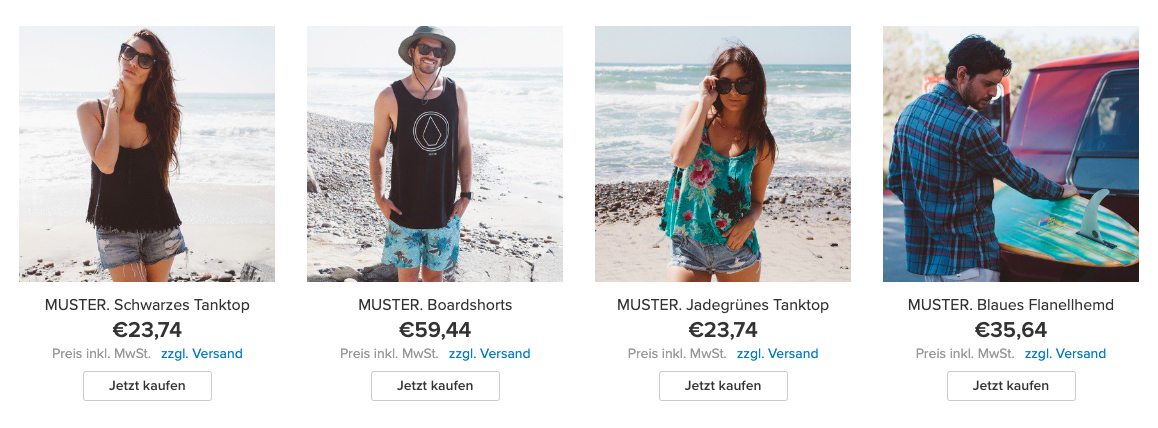
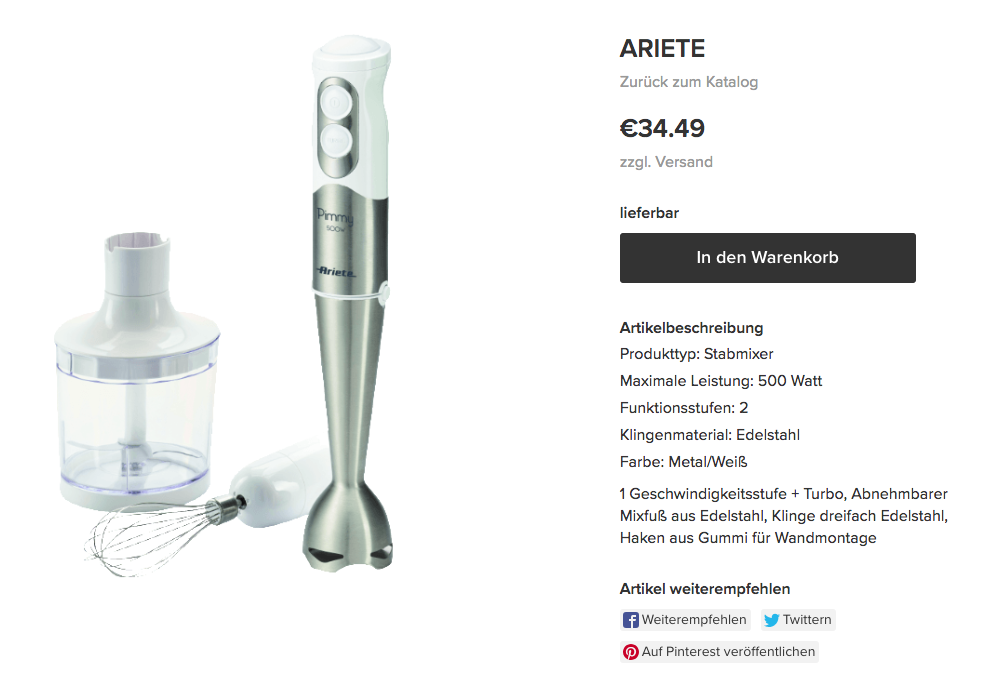
Wenn du in deinem Online-Shop Versandkosten berechnest, musst du deine Kunden auf jeder Produktseite darüber informieren, dass zusätzliche Versandkosten anfallen:

Dein Shop zeigt automatisch den Hinweis zzgl. Versand (ohne Versand) an, der mit deiner Versandrichtlinie verknüpft ist, wenn:
- du im Bereich Versand und Abholung in deinem Shop-Admin mindestens eine Versandart hinzugefügt hast;
- deine Produkte Versand erfordern, und
- du die Seite Versandkosten & Zahlungsinformationen mit rechtlichen Hinweisen im Bereich Einstellungen → Rechtliches in deinem Shop-Admin aktiviert hast.
Wenn du die „Jetzt kaufen“-Schaltflächen in der Produktliste anzeigst, wird der Hinweis zzgl. Versand ebenso hier angezeigt:

Lieferzeit in deinem Katalog
Die Produktdetailseite muss für jedes Produkt Angaben über die voraussichtliche Lieferzeit enthalten. Das motiviert deine Kunden, bei dir einzukaufen, insbesondere wenn du Expressversand oder Selbstabholung anbietest, welche du auf einer Produktseite hervorheben kannst.
Wenn du dein Online-Geschäft in Deutschland betreibst, erscheint automatisch eine geschätzte Lieferzeit auf einer Produktseite, sobald du diese in deinen Versandeinstellungen angibst.
Du kannst auch diese Informationen entweder in die Produktbeschreibungen oder in ein Attribut-Textfeld eingeben, das auf den Produktseiten über der Beschreibung erscheint.
Rechtliche Hinweise hinzufügen
Füge deine Shop-Richtlinien in deiner Shop-Verwaltung hinzu und weise sie deiner Website-Navigation zu.
Rechtliche Hinweise
Du bist verpflichtet, die rechtlichen Hinweise zur Lieferung, zum Datenschutz, zu den Nutzungsbedingungen, zum Impressum usw. in deinem Shop so darzustellen, dass jeder Besucher von jeder Seite aus schnellen Zugriff darauf hat. Hier ist ein Beispiel für die allgemeinen Geschäftsbedingungen auf Deutsch. Kontaktiere bitte deinen Rechtsberater, um die benötigten rechtlichen Dokumente zu erhalten.
Du kannst den Text von rechtlichen Dokumenten in die rechtlichen Hinweise in deinem Shop-Admin einfügen (Einstellungen → Rechtliches):

Als Ergebnis einer solchen Einrichtung erscheinen die Links zu den Rechtshinweisen automatisch am unteren Rand deiner Instant Site (wenn du diese für deinen Website verwendest). Außerdem werden die Links zu den aktivierten Rechtshinweisen den Kundenbenachrichtigungen angehängt, die dein Shop an Käufer sendet, z. B. an Bestellbestätigungen.
Wenn du einen anderen Sitebuilder verwendest, musst du die Links zu deinen Rechtshinweisen manuell einem Menü auf deiner Website hinzufügen.
Hinzufügen juristischer Seiten im CM4all Sitebuilder
So fügen Sie legale Seiten zum CM4all Sitebuilder hinzu:
- Geben Sie Ihren Website-Editor ein.
- Klicken Sie auf den Fußzeilenbereich der Website, um mit der Bearbeitung des Textes zu beginnen.
- Geben Sie den Anker der Links zu den notwendigen rechtlichen Seiten ein.
- Markieren Sie den hinzugefügten Text, sodass die Editor-Symbolleiste angezeigt wird.
- Wählen Sie die richtige Schriftart und Formatierung für diese Links.
- Wählen Sie den Anker-Text für jeden Link aus.
- Klicken Sie in der Symbolleiste des Editors auf das Link-Symbol und legen Sie die URL des Links zu dieser bestimmten Seite fest (Sie können diese URLs wie oben beschrieben herausfinden).
Bei einer Fußnote für das Attribut Lieferzeit können Sie den Text entweder in die Fußzeile einfügen, um ihn auf jeder Seite anzuzeigen, oder ihn unter das Laden-Widget stellen, um ihn nur auf der Ladenseite anzuzeigen. Klicken Sie auf den Bereich, in den Sie die Fußnote setzen möchten, und fügen Sie den folgenden Text hinzu:
* Gilt für Lieferungen innerhalb Deutschlands. Lieferzeiten für andere Länder finden Sie hier
Wählen Sie das Wort “hier”, klicken Sie auf das Link-Symbol in der Symbolleiste des Editors und fügen Sie den Link zu Ihrer Versandkostenseite in Ihrem Shop-Konto hinzu (die URL für diese Seite finden Sie wie oben beschrieben).
Wenn Sie Expressversandmethoden anbieten, könnte Ihr Lieferzeitattribut lauten:
Standard max. 5 Tage, Express 1 Tag*
In diesem Fall sollte die Fußnote lauten:
*Gilt für Lieferungen nach Deutschland bei Standardversand. Bei Expressversand gilt eine Lieferzeit von 1 Tag innerhalb Deutschlands. Lieferzeiten für andere Länder und Informationen zur Berechnung des Liefertermins siehe hier
Wählen Sie wiederum das Wort “hier”, klicken Sie dann auf das Link-Symbol in der Symbolleiste des Editors und fügen Sie den Link zu Ihrer Versandkostenseite in Ihrem Shop hinzu.
Hinzufügen von Links zu juristischen Seiten in WordPress
- Melden Sie sich in Ihrem WP-Admin-Bereich an. Wählen Sie im Menü Erscheinungsbild → Menüs. Erstellen Sie ein neues Menü für Ihre juristischen Seiten. Sie können die Links zu allen rechtlichen Hinweisen in Ihrem Shop finden (gehen Sie zu Einstellungen → Allgemein → Rechtliche Hinweise). Verwenden Sie den Link-Bereich, um jeden Link zum Menü hinzuzufügen.
- Wenn das Menü fertig ist, speichern Sie es und gehen Sie zu Erscheinungsbild → Widgets. Ziehen Sie aus der Auswahl der Widgets das Widget Benutzerdefiniertes Menü in den Fußzeilen-Widget oder Seitenleistenbereich, je nachdem, wo Sie diese Links anzeigen möchten. Wählen Sie in der Dropdown-Liste Menü dieses neuen Widgets das Menü, das Sie gerade erstellt haben.
- Für die Lieferzeit-Fußnote ziehen Sie im Erscheinungsbild → Widgets das Text-Widget in den Fußnotenbereich. Fügen Sie den Text Ihrer Fußnote hinzu:
* Gilt für Lieferungen innerhalb Deutschlands. Lieferzeiten für andere Länder finden Sie hier
Ersetzen Sie den LINK in diesem Text durch die URL Ihrer Versandkostenseite (die URL für diese Seite finden Sie wie oben beschrieben).
Wenn Sie Expressversandmethoden anbieten, könnte Ihr Lieferzeitattribut lauten:
Standard max. 5 Tage, Express 1 Tag*
Und dann sollte der Fußnotentext sein:
*Gilt für Lieferungen nach Deutschland bei Standardversand. Bei Expressversand gilt eine Lieferzeit von 1 Tag innerhalb Deutschlands. Lieferzeiten für andere Länder und Informationen zur Berechnung des Liefertermins siehe <a href=”LINK”>hier</a>
Auch hier ersetzen Sie den LINK in diesem Text durch die URL Ihrer Versandkostenseite (die URL für diese Seite können Sie wie oben beschrieben herausfinden).
Link zur OS-Plattform (Online-Streitbeilegung)
Gemäß einer EU-Richtline, muss jeder europäische Händler einen klickbaren Link zu der Plattform für Online-Streitbeilegung (die sogenannte „OS-Plattform”) anzeigen, wo Händler und Kunde versuchen können, ihre Streitigkeiten über Online-Käufe außergerichtlich beizulegen.
Um diese Anforderung zu erfüllen, füge einfach eine kurze Beschreibung und einen Link zu der OS-Plattform in deine Rechtshinweise ein (Einstellungen → Rechtliches).
Hier ist ein Beispiel:
Plattform der EU-Kommission zur Online-Streitbeilegung, http://ec.europa.eu/consumers/odr
Erlöschen des Rückgaberechts für digitale Produkte
Falls du digitale Produkte verkaufst, sind deine Kunden dazu berechtigt, sie innerhalb von 14 Tagen für eine volle Rückerstattung zurückzugeben, außer sie haben damit begonnen, digitale Güter herunterzuladen oder zu übertragen.
Falls du Rückgabewünsche für die in deinem Shop gekauften digitalen Produkten gerne vermeiden würdest, kannst du deine Kunden beim Kauf eines digitalen Produkts um eine Zustimmung zum Erlöschen des Rückgaberechts bitten.
So aktivierst du diese Option in deinem Shop:
- Gehe von deinem Shop-Admin aus zu Einstellungen → Rechtliches.
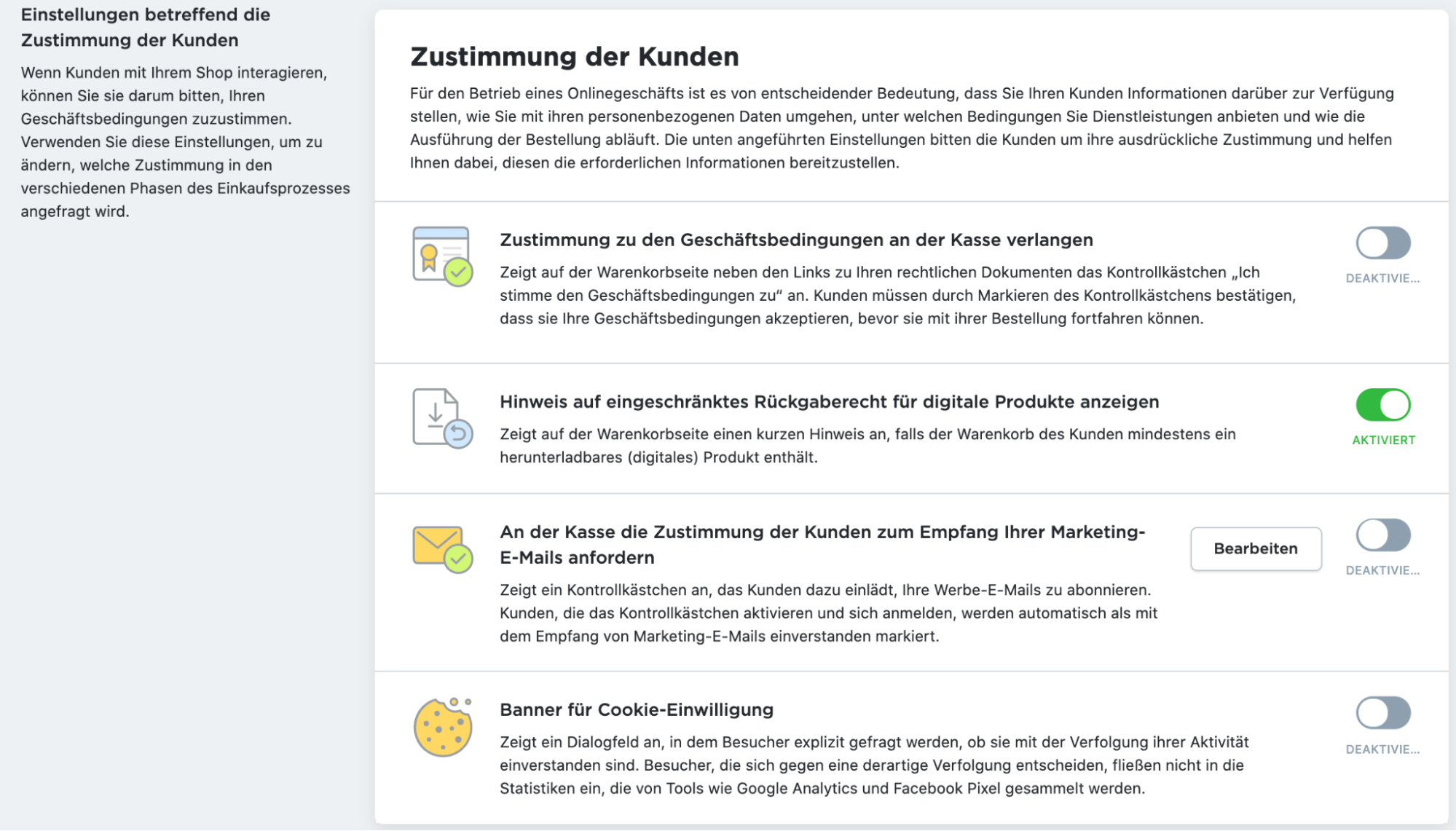
- Scrolle nach unten zum Abschnitt Zustimmung der Kunden.
- Aktiviere die Option Hinweis auf eingeschränktes Rückgaberecht für digitale Produkte anzeigen:
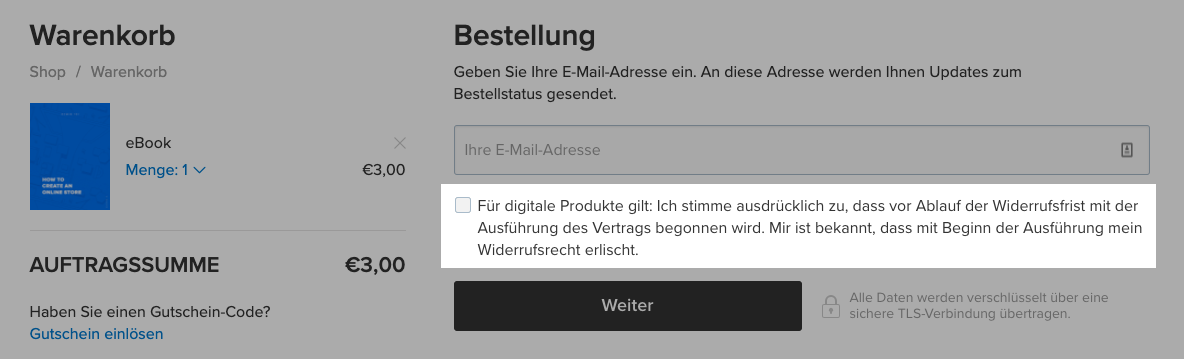
Wenn diese Option aktiviert ist, wird das dazugehörige, verpflichtende Kontrollkästchen auf der Kasse-Seite deines Shops angezeigt. Deine Kunden müssen ihre Zustimmung geben, indem sie dieses Kontrollkästchen aktivieren, um den Zahlungsvorgang fortsetzen zu können:

Weiterlesen:
Rechtliche Hinweise in deinem Shop
Kundenbenachrichtigungen
Digitale Produkte
Preise inkl MwSt. einrichten
Füge Informationen über die Mehrwertsteuer hinzu, die berechnet wird (oder nicht berechnet wird), damit die Kunden sie während des Einkaufs in deinem Katalog sehen können.
MwSt. in deinem Katalog
Du musst auf deinen Produktseiten Steuerinformationen einfügen, d. h. den Gesamtproduktpreis mit dem Hinweis anzeigen, dass er die Mehrwertsteuer enthält:

In deinem Shop kannst du wählen, ob du Preise mit Steuern (Bruttopreise) oder ohne Steuern (Nettopreise) eingeben möchtest. Die Bruttopreise enthalten bereits die Mehrwertsteuer. Wenn du Nettopreise verwendest, wird die Mehrwertsteuer auf den Preis, den du in deinem Shop-Admin eingibst, aufgeschlagen.
Du kannst wählen, wie du deine Preise eingibst, indem du auf Preiseinstellungen ändern im Abschnitt Einstellungen auf der Seite Einstellungen → Steuern & Rechnungen in deinem Shop-Admin klickst.
Wenn es um Steuerbeträge geht, gibt es zwei Möglichkeiten, wie du Steuern in deinem Shop einrichten kannst – automatische und manuelle Steuern.
Um Steuern in deinem Shop einzurichten:
- Gehe von deinem Shop-Admin aus zu Einstellungen → Steuern & Rechnungen.
- Wähle aus, was auf dich zutrifft:
- Wenn du Produkte mit einem Standardsteuersatz verkaufst, kannst du einfach die automatische Steuerberechnung aktivieren. Danach berechnet dein Shop automatisch die Steuer anhand des Standardsatzes deines Landes.
Das System prüft den Standort deiner Kunden anhand ihrer IP-Adresse und zeigt Kunden aus der EU die Preise in deinem Katalog automatisch als Preise einschließlich Mehrwertsteuer an. - Wenn es in deinem Shop mehr als einen Steuersatz gibt, musst du die manuelle Steuereinrichtung wählen, verschiedene Steuersätze einrichten und dann jedem Produkt die erforderliche Steuer manuell zuweisen.
Um einem Produkt einen bestimmten Steuersatz zuzuweisen, gehe zu Produkte → Produkte, klicke auf ein Produkt, klicke anschließend auf die Registerkarte Steuern und Versandkosten und aktiviere die korrekten Steuersätze für dieses Produkt.
- Wenn du Produkte mit einem Standardsteuersatz verkaufst, kannst du einfach die automatische Steuerberechnung aktivieren. Danach berechnet dein Shop automatisch die Steuer anhand des Standardsatzes deines Landes.
Auf den Produktseiten in deinem Shop erhalten deine EU-Kunden nun Informationen über den Gesamtproduktpreis einschließlich Steuern. Wenn du die „Jetzt kaufen“-Schaltflächen in der Produktliste anzeigst, wird die Zeile Preis inkl. MwSt. (Preis einschließlich MwSt.) dort auch angezeigt:

Mehrwertsteuerbefreiung für Kleinunternehmer (Sonderfall)
Falls du Kleinunternehmer mit geringem Umsatz bist, musst du unter Umständen keine Mehrwertsteuer erheben und zahlen. Allerdings verpflichtet das Gesetz Kleinunternehmer dazu, ihre Kunden über ihren besonderen Steuerstatus zu informieren.
Um eine solche Benachrichtigung in deinem Shop zu aktivieren, gehe bitte zu Einstellungen → Steuern & Rechnungen und aktiviere die Option Ich bin Kleinunternehmer gemäß § 19 UStG:

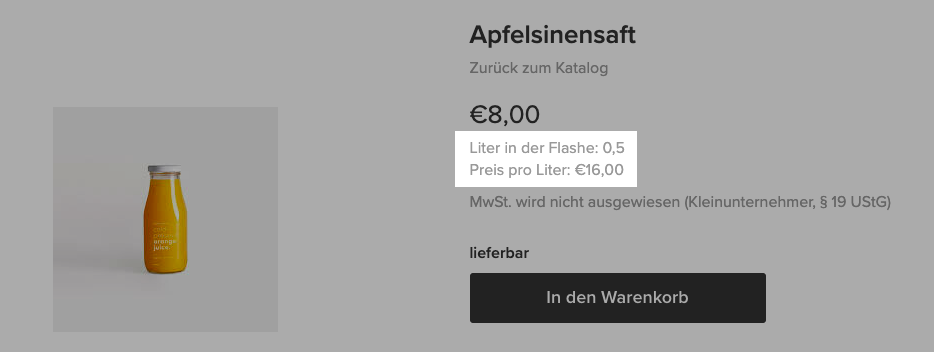
Nachdem du diese Option aktiviert hast, wird der entsprechende Vermerk auf den Produktdetailseiten deines Shops erscheinen:

Das Aktivieren dieser Option beeinflusst den tatsächlichen Steuerberechnungsprozess in deinem Shop nicht. Du musst separat einstellen, wie deine Steuern in deinem Shop berechnet und angezeigt werden.
Falls du die Kriterien für den besonderen Steuerstatus nicht länger erfüllst und Mehrwertsteuer erheben musst, stelle deine Steuersätze unter Einstellungen → Steuern & Rechnungen ein und deaktiviere die Ich bin Kleinunternehmer gemäß § 19 UStG-Option.
Rechnungen
Du kannst Rechnungen für deine Bestellungen sowohl manuell als auch automatisch generieren und an die Bestellbestätigungs-E-Mails anhängen. Die Standard-Rechnung erfüllt die Standardanforderungen an die Rechnungsstellung. Es gibt zwei Arten von Rechnungen in deinem Shop-Admin: reguläre Rechnungen für deine Verkäufe und Stornorechnungen für Ihre Rückerstattungen.
Um eine Vorschau einer Rechnung anzuzeigen, die in deinem Shop erstellt werden kann, gehe zu Einstellungen → Steuern & Rechnungen → Rechnungen → Inhalt der Rechnung (die Vorschau ist verfügbar, wenn die Rechnungen in deinem Shop aktiviert sind).
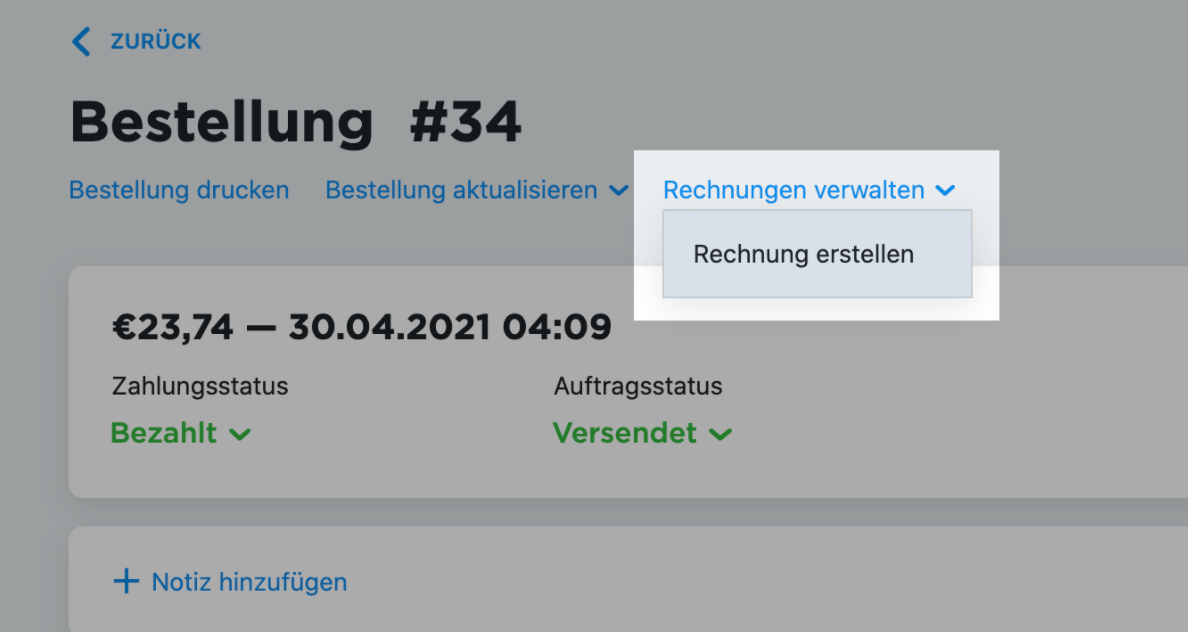
Du kannst auf der Seite der Bestellung unter Verkäufe → Bestellungen in deinem Shop-Admin jederzeit eine Rechnung für eine Bestellung erstellen:

Alle Rechnungen, die für eine bestimmte Bestellung erstellt wurden, sind im Bereich Rechnungen der Seite dieser Bestellung verfügbar. Bei Bedarf können auch alle Rechnungen eines bestimmten Zeitraums als Paket heruntergeladen werden.
Wenn du bestimmte Anforderungen an die Rechnungsstellung hast oder wenn du Rechnungen über einen Drittanbieter außerhalb von deinem Shop erstellst, kannst du die Rechnungen von Shop unter Einstellungen → Steuern & Rechnungen deaktivieren.
Weiterlesen:
EU-Steuern (MwSt.)
Steuern einrichten
Erstellen von Rechnungen
Wichtige Informationen zu Produkten anzeigen
Füge die Liste der wesentlichen Produkteigenschaften und -merkmale in deine Produktseiten ein.
Wesentliche Produktmerkmale
Die Seite mit den Artikelinformationen muss Informationen über die wesentlichen Merkmale des Produkts liefern. Das hilft deinen Kunden dabei, zu entscheiden, welches Produkt sie kaufen sollen. Du kannst Produkteigenschaften verwenden, um die Liste der Merkmale auf deinen Produktseiten anzuzeigen.
Nachdem du die Werte der Produktattribute für deine Produkte hinzugefügt hast (auf der Seite Einstellungen → Produktsorten in deinem Shop-Admin), werden diese Eigenschaften auf der Produktseite, der Warenkorb-Seite und der Bestellbestätigungs-Seite für das jeweilige Produkt angezeigt.

Preis pro Einheit
Falls ein Artikel in Einheiten, wie zum Beispiel Kilogramm, Litern und Metern, gemessen werden kann, musst du den exakten Preis für diese Maßeinheit in deinem Shop angeben.
Zur Angabe des Preises pro Einheit:
- Gehe zur Seite Einstellungen → Allgemein → Warenkorb und aktiviere die Option Einzelpreis anzeigen.
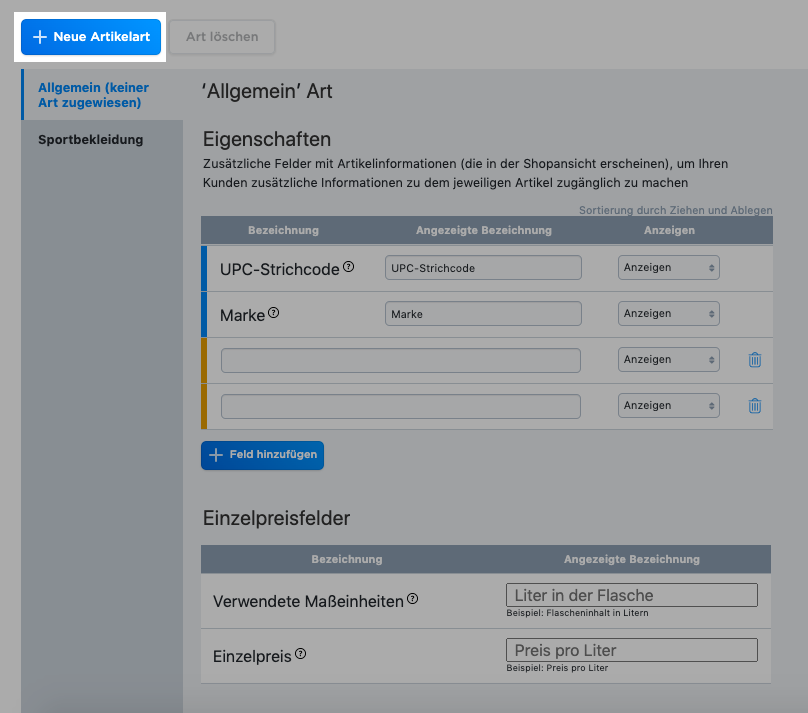
- Navigiere zu Einstellungen → Produktsorten. Dort erscheinen jetzt die Felder für den Preis pro Einheit (für jede Produktart):

- Füge Produktarten für verschiedene Produktarten hinzu, die du verkaufst:
Du solltest eine Produktart für flüssige Produkte (Bier, Saft usw.), die in Litern gemessen werden, und eine andere Produktart für Produkte, die in Kilogramm gemessen werden (Käse, Nüsse usw.) haben.
Die Preise im Feld Einzelpreis müssen nach Meter (€/m), Kilogramm (€/kg), Quadratmeter (€/m²) oder Liter (€/L) berechnet werden.
- Gib die anzuzeigenden Bezeichnungen in die Felder Verwendete Maßeinheiten (z. B Liter in der Flasche für Produktart „Drinks“) und Einzelpreis ein (z. B. Preis pro Liter).
- Anzeigen des Feldes für den Preis pro Einheit auf Produktseiten:
- Gehe zu Produkte → Produkte.
- Rufe ein Produkt auf.
- Öffne die Registerkarte Eigenschaften.
- Klicke auf den Link [ Art ändern ] und wähle die entsprechende Produktart für dieses Produkt aus.
- Gib die Werte in die Preis pro Einheitenfelder ein (achte darauf, dass der Preis pro Einheit auch alle geltenden Steuern enthält):

- Speichere die Änderungen.
Danach wird der eingegebene Preis pro Einheit auf der Produktseite für Kunden angezeigt:

Sie können bei Bedarf individuelle Preis-pro-Einheit-Werte für Ihre Produktvariationen festlegen (gehen Sie zum Reiter Optionen → Kombinationen).
Energieetiketten und Produktdatenblatt
Wenn Sie in Ihrem Shop energieverbrauchende Produkte (elektrische Haushaltsgeräte, elektrische Lampen usw.) verkaufen, sind Sie verpflichtet, die Energieetiketten und das Datenblatt für solche Produkte vorzuweisen. Sie können dies mit Hilfe unserer speziellen Anwendung “Energielabels” tun. Mit dieser App können Sie die gesetzlichen Anforderungen erfüllen und Ihre Kunden mit den notwendigen Informationen über Ihre energieverbrauchenden Produkte versorgen.
Die Anwendung kann über den App Market installiert werden. Sobald die App installiert ist, werden detaillierte Anweisungen zum Hinzufügen von Energielabels und Produktdatenblättern unter der Registerkarte “Energielabels” in Ihrem Produkte → Energielabels angezeigt.

Weiterlesen:
Produktarten und Eigenschaften
Leitfaden für die Verwendung des App Market
Datenschutzeinstellungen für Kunden aktivieren
Du solltest von deinen Kunden die Zustimmung zur Verwendung ihrer privaten Daten einholen.
Erlaubnis zur Nutzung personenbezogener Daten einholen
Möglicherweise musst du die E-Mail-Adressen deiner Kunden für verschiedene Shop-Zwecke verwenden, z. B. um ihnen Neuigkeiten über deinen Katalog zuzusenden oder ihre E-Mail-Adressen an ein Lieferunternehmen weiterzugeben, wenn du deine Bestellungen ausführst.
Die E-Mail-Adressen werden als personenbezogene Daten betrachtet, was bedeutet, dass du die explizite Zustimmung der Kunden benötigst, um ihre E-Mail-Adressen zu verwenden. Um eine solche Zustimmung von den Shop-Kunden anzufordern, verwende ein spezielles Kontrollkästchen auf der Kasse-Seite des Shops.
Um die Erlaubnis der Kunden zur Nutzung ihrer persönlichen Daten anzufordern:
- Gehe von deinem Shop-Admin aus zu Einstellungen → Allgemein → Warenkorb.
- Scrolle nach unten zum Block Newsletter.
- Aktiviere die Option Holen Sie die Zustimmung Ihrer Kunden zum Erhalt Ihrer Marketing-E-Mails an der Kasse ein.
- Gib deinen Text in das Feld Labelbeschriftung ein.
- Speichere die Änderungen.
Nachdem du die Option aktiviert hast, wird das entsprechende Kontrollkästchen an der Kasse unter dem Feld zur Eingabe der E-Mail-Adresse angezeigt:

Wenn ein Kunde die Zustimmung gibt, seine E-Mail-Adresse zu verwenden, werden in ihren Bestelldetails im Shop-Admin diese Informationen angezeigt, Verkäufe → Bestellungen:

Du kannst außerdem eine Liste der E-Mail-Adressen aller Kunden erhalten, die über dieses Kontrollkästchen ihre Zustimmung gegeben haben.
Die Zustimmung der Kunden zur Verwendung von Cookies einholen
Du kannst ein Banner im Schaufenster deines Shops anzeigen und Kunden zur Zustimmung zum Tracking von Daten über Cookies bitten. Das Banner erscheint, sobald ein Kunde beginnt, im Shop zu surfen und verschwindet erst, wenn eine Auswahl getroffen wurde. Die Kundendaten werden nur aufgezeichnet, wenn sie auf Annehmen klicken:

So aktivierst du den Banner zum Cookie-Einverständnis in deinem Shop:
- Gehe von deinem Shop-Admin aus zu Einstellungen → Allgemein → Tracking & Analysen.
- Scrolle nach unten und aktiviere den DSGVO Cookie-Einverständnisbanner.
- Speichere die Änderungen.
Oder du aktivierst dies auf der Seite Einstellungen → Rechtliches im Bereich Zustimmung der Kunden.
Wenn du die New-gen Instant Site verwendest, musst du zusätzlich das Cookie-Zustimmungsbanner auf deiner Shop-Website aktivieren. Du kannst dies im Instant Site-Editor erledigen (Übersicht → Instant Site verwalten → Website bearbeiten).
Wir empfehlen dir, den voreingestellten Text zu überprüfen und ihn an deine Bedürfnisse anzupassen. Du kannst beispielsweise den folgenden Text verwenden:
Unsere Webseite kann Facebook Pixel und Cookies für statistische Zwecke verwenden, und um aufzuzeichnen, wie unsere Marketingaktivitäten auf Facebook aufgenommen und verbessert werden. Auf ähnliche Weise können wir Google Analytics verwenden, um die Aktivität auf unserer Webseite zu überwachen. Informationen über Facebook Pixel, Google Analytics, Cookies und dein Widerspruchsrecht kannst du in unserer Datenschutzrichtlinie finden.
Um den Text des Banners zu aktualisieren, verwende die App Storefront Label Editor und stelle einen erforderlichen Inhalt für das Notice.TrackingConsent.description-Label ein.
Weiterlesen:
Hinzufügen von Cookie-Mitteilung zu deiner E-Commerce-Website
Sammeln von Kunden-E-Mails während des Bezahlvorgangs
Änderung der Beschreibung in deinem Shop
Wichtige Mitteilungen bei der Kaufabwicklung anzeigen
Du kannst deinen Kunden wichtige Informationen direkt beim Bezahlvorgang anzeigen. Beispielsweise könnten zusätzliche Gebühren, wie Zollabgaben, auftauchen, wenn sich die Kunden außerhalb der EU befinden.
Das Hinzufügen solcher Hinweise zu deinem Shop ist mit Hilfe der App Checkout-Meldungen aus dem App Market möglich. Die App ermöglicht die Anzeige von beliebigem Text auf den Warenkorb- und Kassenseiten.
Wenn die Notiz die Informationen über zusätzliche Gebühren, wie z. B. Importzölle enthält, empfehlen wir, diese Informationen auch der Auftragsbestätigungs-E-Mail hinzuzufügen. Du kannst die Benachrichtigungsvorlage im Shop-Admin unter Einstellungen → Benachrichtigungen ändern.
Weiterlesen: