Editing mail notifications
Email notifications are messages sent to you and customers when a certain event happens in your store: an order is placed, order is shipped, a product’s stock is getting low, etc. Apart from admin notifications and transactional customer emails, your store can also send automated marketing emails that timely remind customers of your business and nudge them to purchase from you. Each email contains universal ready-to-go content in the form of an HTML and Freemarker code. You can use templates as is or customize their appearance.
Basic email template customization can be made from your store admin for all templates at once: adding a logo, changing the sender’s name or updating store info. Advanced notifications changes will require editing templates to make individual changes, e.g., remove or add text, change text formatting or color, add image, etc.
List of notifications you can edit
There are three types of automated email notifications in your store: customer order notifications, marketing emails, and admin notifications. All emails can be customized either through your store admin settings or code.
Here’s the list of email templates that you can adjust:
Customer order notifications
- Order confirmation
- Order status changed
- Order shipped
- Order is ready for pickup
- Download e-goods
- Gift card purchased
Customer marketing emails
- Favorite products reminder
- Abandoned cart recovery
- Feedback request
- Loyalty appreciation
- Inactive customer reminder
- Purchase anniversary
Admin notifications
- New order placed
- Low stock notification
Understanding email templates
Any further edits in your email notifications will require editing the template of a particular notification. This way, you can add custom messages or customize notifications in any other way, e.g., remove or add blocks, change text formatting and color, etc.
Each admin or customer email notification has its own template. When an email is sent, the email template is filled in with the info from your store settings (store name, contact info, store link, etc.) and from the order details (customer’s name, shipping address, list of products bought, etc.) Thus, each email sent from your store is individual and contains information about a particular order and customer.
Email templates might look complicated at first, but in reality, their structure is quite plain.
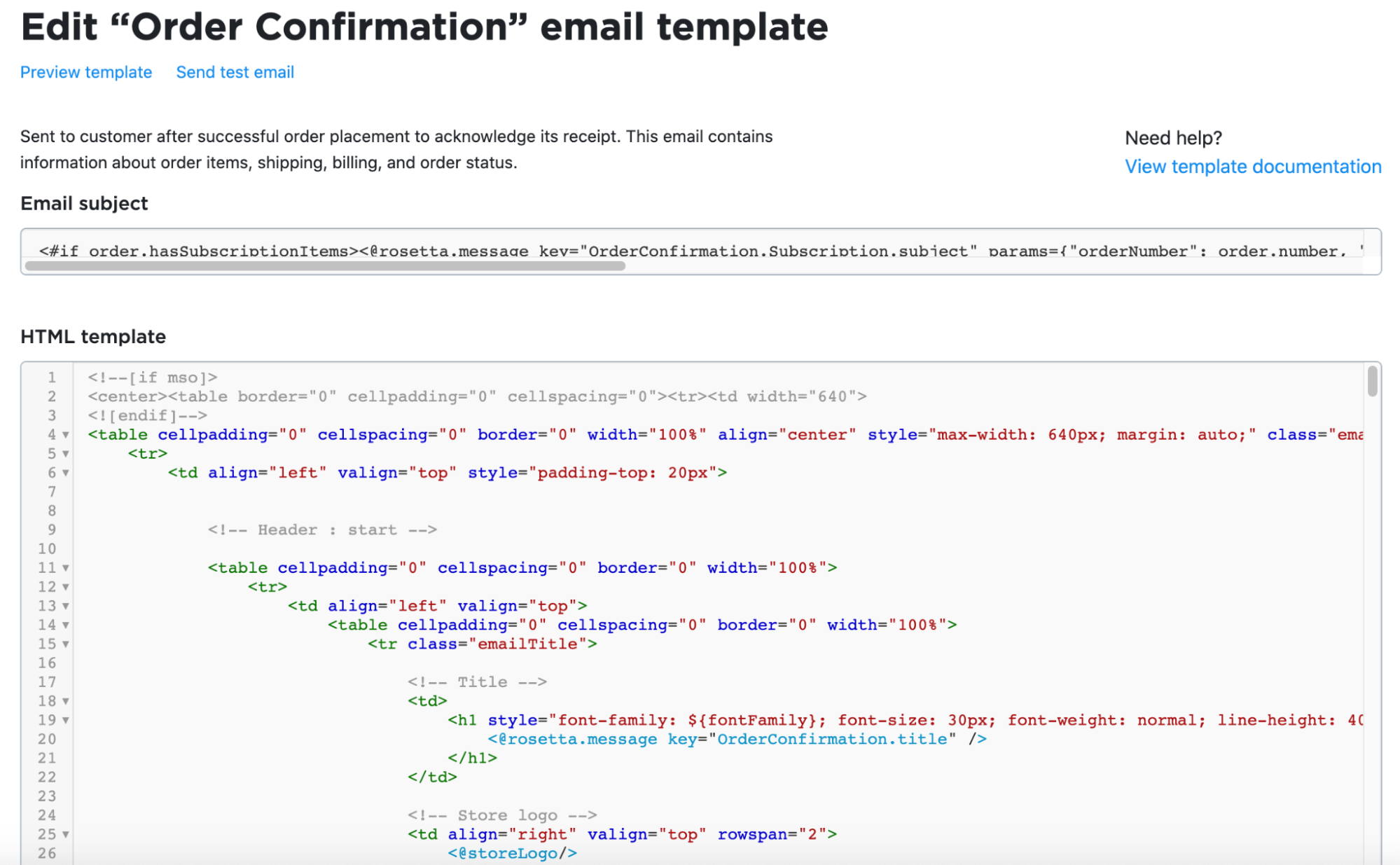
If you go to Settings → Notifications and click Order Confirmation (or any other notification), you will see a default order confirmation email template:

You can click the Preview template link in the top left corner to see a sample email. Every part of code in the template is responsible for a specific part of this email.
You can send a test email to yourself by clicking Send test email to see how the notification looks in the mailbox.
Changing the design and the layout of the template will require some knowledge of HTML and Freemarker, but you can make small changes in the text even without that. Let’s dive deep into understanding the different parts of an email template and how to edit them: message keys (also known as rosetta keys), variables, and markups.
Message keys
If you open any email in Settings → Notifications for editing, you will see that there are actually no texts in the template. Instead, you can see such text labels as <@rosetta.message key=”OrderConfirmation.title” />, <@rosetta.message key=”OrderConfirmation.payment_status” />, etc. When an actual email is sent, these rosetta message keys are replaced with texts. You can see an email with default texts if you click Preview template.
To add a custom text instead of the default one, you need to find the necessary rosetta label (its name is usually self-explanatory) and replace the whole rosetta label with your text, then preview the result and save the changes.
For example, to replace the default “Thanks for shopping with us!” text at the bottom of your order confirmation email, you need to find <@rosetta.message key=”OrderConfirmation.thanks” /> and replace it with your text (e.g., “Thank you for your purchase!”):

“Order Confirmation” email template
This is how the new signature might look:

Here is a list of rosetta keys for the order confirmation emails (with corresponding texts):
| Rosetta key | Text in the notification |
| @rosetta.message key=”OrderConfirmation.title” | Order Confirmation |
| @rosetta.message key=”OrderConfirmation.customer_greeting” params={ “customerName”: customer.name } | Hello, customer name |
| @rosetta.message key=”OrderConfirmation.Confirmation.paid_order” params={ “storeName”: store.name, “dateCreated”: order.dateCreated } | We have received your order! Thank you for your purchase. (for paid orders) |
| @rosetta.message key=”OrderConfirmation.Confirmation.unpaid_order” params={ “storeName”: store.name, “dateCreated”: order.dateCreated} | We have received your order! Thank you for your purchase. (for unpaid orders) |
| @rosetta.message key=”OrderConfirmation.order_number” params={ “number”: order.number } | Order # |
| @rosetta.message key=”OrderConfirmation.payment_status” | Payment status |
| @rosetta.message key=”OrderConfirmation.fulfillment_status” | Fulfillment status |
| @rosetta.message key=”OrderConfirmation.Shipping.address_prefix” | We will deliver your order to |
| @rosetta.message key=”OrderConfirmation.Shipping.phone” params={ “phone”: order.shippingAddress.phone } | phone number |
| @rosetta.message key=”OrderConfirmation.Shipping.method” | Shipping method |
| @rosetta.message key=”OrderConfirmation.your_order” | Your order |
| @rosetta.message key=”OrderConfirmation.sku” params={ “sku”: orderItem.sku } | SKUs |
| @rosetta.message key=”OrderConfirmation.Summary.items” | Items |
| @rosetta.message key=”OrderConfirmation.Summary.shipping” | Shipping |
| @rosetta.message key=”OrderConfirmation.Summary.total” | Total |
| @rosetta.message key=”OrderConfirmation.order_comments” | Order Comments |
| @rosetta.message key=”OrderConfirmation.thanks” | Thanks for shopping with us! |
| @rosetta.message key=”OrderConfirmation.OrdersHistory.link_text” | Order History Page |
| @rosetta.message key=”OrderConfirmation.OrdersHistory.content” params={ “history_link”: historyLink } | You can check the status of your orders at any time on our Orders History Page |
| @rosetta.message key=”OrderConfirmation.Help.content” params={ “contact_info_text”: contactInfoText } | We welcome you to our store anytime. If you need assistance or have any questions, please email us at (email address). We are happy to help! |
| @rosetta.message key=”OrderConfirmation.signature” | Sincerely, |
If you don’t see the rosetta key you need for your notification in the table, try replacing this key with a test text, then click Preview template to see where the changes took place. This way, you will know what text the key is responsible for. The names of the keys also usually suggest it. You can always turn the template back to the default state afterward by clicking Revert to default.
You can delete some of the rosetta keys if you don’t want to display this information in the email notification.
Variables
Variables are placeholders that are replaced in the email with the actual information from either the order details (customer’s name, list of products, etc.) or from the store info (store name, contact info, etc.).
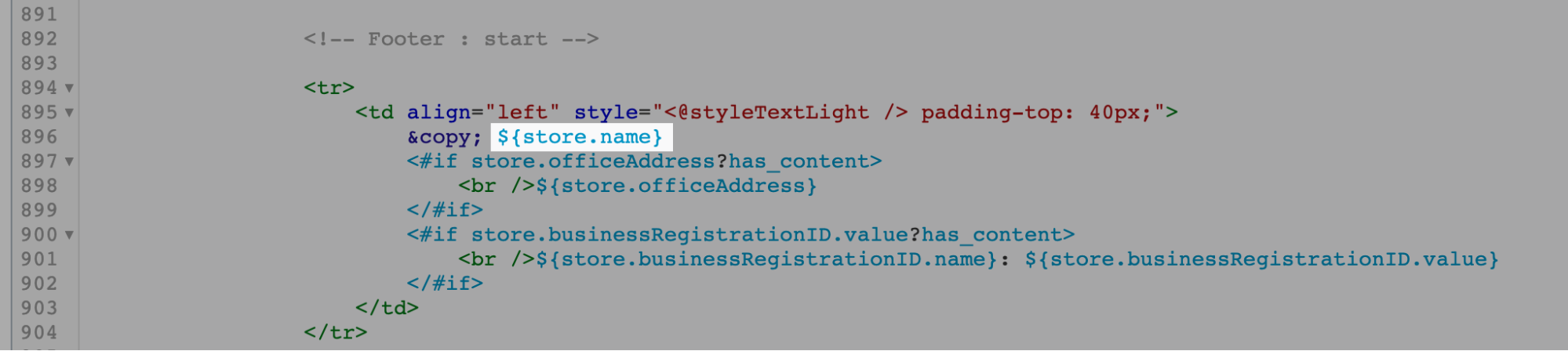
For example, you can see variables like ${store.name} or ${customer.name} in your email templates. As you can guess by their names, they will be replaced in the notifications with the store name taken from your store profile settings and with the customer’s name taken from the order details.

“Order Confirmation” email template
You can delete some of the variables if you don’t want to display this information in the email notification or replace them with custom text. You can also edit or add variables that are supported in emails.
For example, if you want to show another company address in emails (not the one that you specified in your store profile), you can replace the ${store.officeAddress} variable with the address that you want to show in emails by adding the latter as plain text.
Markup
The text in blue, green, and red in your templates is called markup. These are rules that tell the email client how to display the text in the email: font color, size, padding, etc. You can change the markup rules if you want to change the layout and the design of your email.
Texts in grey, like <!– Signature : start –> and <!– Signature : end –> will help you navigate the template. This way, you can find the rosetta keys and variables you need faster.
Editing notification template code
To edit a particular email notification, you need to make changes to its template. store uses Freemarker in templates to replace variables with actual values and for their conditional rendering, while HTML tags define the structure of the email templates and how they look in the inboxes.
To edit an email template:
- From your store admin, go to Settings → Notifications.
- Click Edit next to the template you want to change.
- In the HTML template, make changes.
- Before saving, click the Preview template link on top to see what the email will look like.
If you see a blank page in a preview, it most likely means that the template code was broken (some tags were accidentally deleted). If you see this, click the Revert to default link to go back to the default template and try making your changes again. - If you don’t like the result, click the Revert to default link at the bottom of the template to restore the default email template.
If you are making changes to a template that you previously customized and saved, the “Revert to default” option won’t work as it will revert to the original template. To back up your template, copy the code and save it as a text file on your computer. If something goes wrong, you can paste the code from the file back to the template. - Once you are satisfied with the result, click Save.
Once you save changes, your email template will be updated.
For examples of customizing email templates, please refer to the Advanced customization of email templates article →
Editing the Abandoned Cart Recovery email template is even easier as it has the “Default message for customers” field where you can enter your text and it will be updated in the emails. You can include a discount coupon to encourage customers to complete the purchase.
Viewing an updated template
You can check the new look of your template while editing and after saving changes.
While you’re replacing message keys or variables in a template, you can check the updated template by clicking the Preview template link in the top left corner:

You will see how the email will look with your changes. If you are satisfied with the result, you can save the template. Otherwise, click Revert to default at the bottom of the page to restore the default content.
To check how email notifications look like after saving changes, place a test order in your store. That way, you will have a full-scale customer experience with actual products. When placing a test order, enter your real email address at checkout, as this is where the email will be sent. You should also change the order payment and fulfillment status on the Order page to receive different email notifications: order status changed, order shipped, etc.
Translating email notifications into a new language
You can send email notifications to customers in different languages. You can choose only one language for your storefront or offer your store — and notifications — in multiple languages. In the latter case, your notifications will be automatically translated, and customers will get email notifications in the same language in which they are viewing your storefront.
Customer email templates are available in more than 30 languages:
English, German, German (Switzerland), French, Italian, Spanish, Spanish (Latin America), Russian, Portuguese, Portuguese (Brazil), Dutch, Danish, Greek, Finnish, Norwegian, Swedish, Bulgarian, Hebrew, Czech, Catalan, Croatian, Polish, Estonian, Latvian, Lithuanian, Hungarian, Romanian, Slovenian, Turkish, Ukrainian, Indonesian, Macedonian.
Both customer and admin notifications are available in:
English, French, Spanish, Spanish (Latin America), German, Italian, Russian, Dutch, and Brazilian Portuguese.
If the language that you want to use for your email notifications is not yet available, you can add your own custom translation for them. In order to do that, manually replace the message keys in each of the templates with the corresponding translations. Message keys cover all the text in the notification, except for the values of payment and fulfillment statuses.
Please, pay attention to the fact that after you edit the notification template, this notification will only be available in the language that you manually translated it into. The autotranslation for multilingual stores will be no more available.