Modifier les notifications par e-mail
Les notifications par e-mail sont des messages envoyés aux propriétaires et aux clients de la boutique. Ils informent les utilisateurs de divers événements qui se produisent dans la boutique : une commande est passée, des changements de statut de commande, un stock de produits devient faible, etc. Mis à part les notifications administrateur et les e-mails clients transactionnels, votre boutique peut également envoyer des e-mails de marketing automatisés qui rappellent votre entreprise à vos clients et les incitent à acheter auprès de vous. Si vous utilisez des abonnements récurrents, ils ont leur propre ensemble d’e-mails.
Tous les e-mails sont universels et prêts à l’emploi pour convenir à un maximum d’entreprises. Vous pouvez les utiliser directement ou personnaliser leur contenu et leur apparence. Il est possible de personnaliser les e-mails aux couleurs de votre entreprise, de retravailler leur mise en page, de supprimer ou d’ajouter des blocs de texte, etc.
Chaque notification par e-mail dispose de son propre modèle que vous pouvez modifier dans l’administration de votre boutique, sous Paramètres → Notifications.
Modifier les informations de la société dans les e-mails
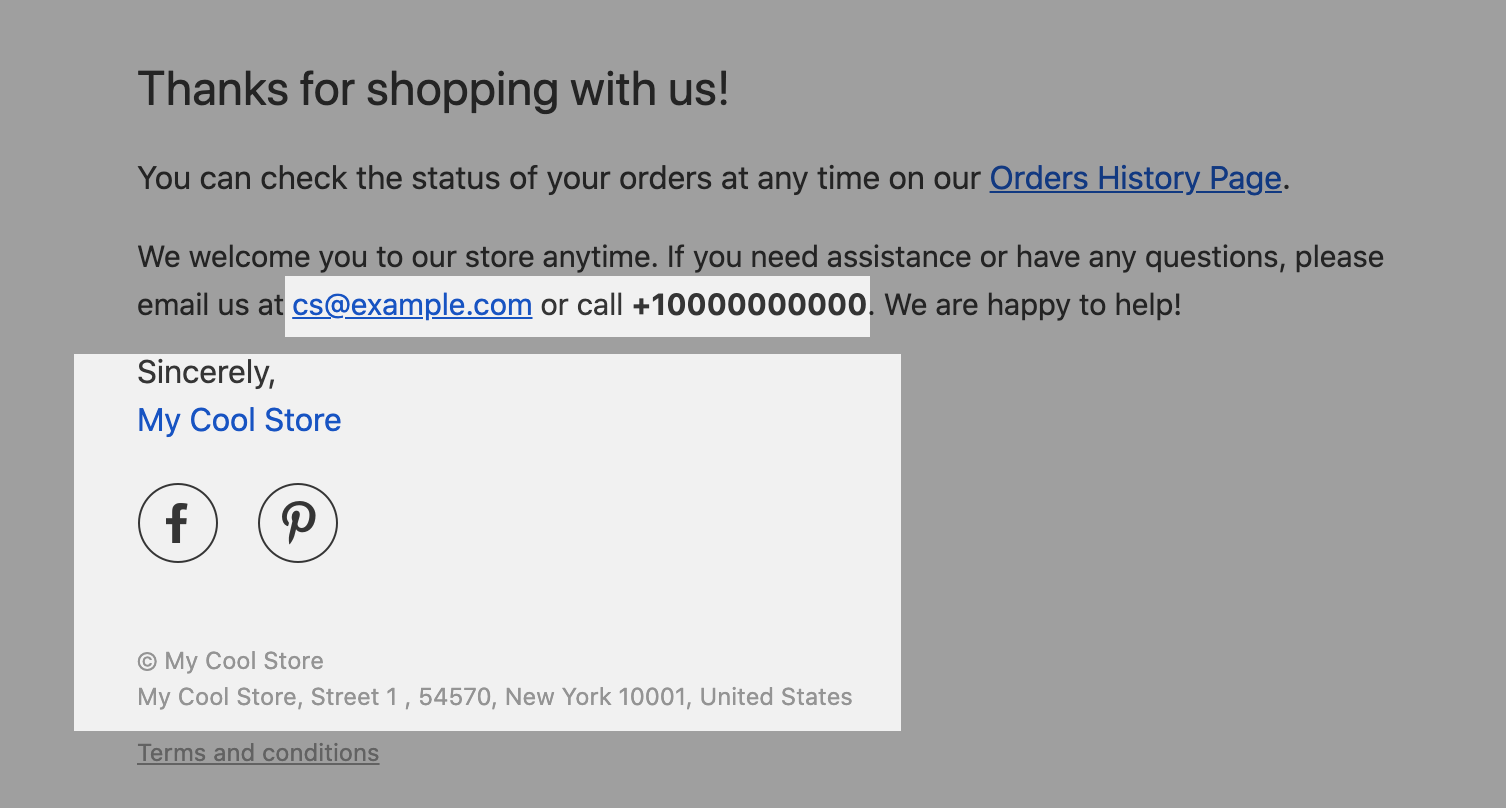
Les informations de la société comprennent le nom du magasin et son adresse e-mail, son adresse physique et son numéro de téléphone, un lien vers le site Web de votre boutique et des liens vers vos comptes de réseaux sociaux. Ces informations sont tirées des paramètres de votre boutique. Elles sont affichées en bas de vos notifications par e-mail :

Informations sur l’entreprise dans l’e-mail de confirmation de commande
Pour modifier ou mettre à jour les informations de la société affichées dans les e-mails :
- Depuis l’interface d’administration de votre boutique, accédez à Paramètres → Général → Profil de la boutique.
- Modifiez les informations de votre entreprise.
- Enregistrez les modifications.
Après avoir enregistré les modifications, les informations mises à jour s’afficheront dans les nouvelles notifications par e-mail.
Ajouter un logo aux e-mails
Vous pouvez ajouter le logo de votre entreprise aux notifications par e-mail. Un logo peut vous aider à personnaliser vos e-mails et à créer votre propre marque.
Pour téléverser ou modifier un logo dans vos notifications par e-mail :
- À partir de l’interface d’administration de votre boutique, accédez à Paramètres → Notifications.
- Faites défiler jusqu’à la section Logo.
- Cliquez sur Téléverser un logo (ou Changer le logo).
- Téléversez le logo de votre boutique.
Les modifications seront enregistrées automatiquement.
Ce logo sera utilisé dans toutes les notifications aux clients. Il sera affiché dans le coin supérieur droit de la notification.
Comprendre les modèles d’e-mails
Toute modification ultérieure dans vos notifications par e-mail nécessitera de modifier le modèle d’une notification spécifique. De cette façon, vous pouvez ajouter des messages personnalisés ou personnaliser les notifications d’une autre manière, par exemple supprimer ou ajouter des blocs, modifier le formatage du texte et la couleur, etc.
Chaque notification d’administrateur ou aux clients par e-mail dispose de son propre modèle. Lorsqu’un e-mail est envoyé, le modèle est rempli avec les informations provenant des paramètres de votre boutique (nom de la boutique, coordonnées, lien de la boutique, etc.) et des détails de la commande (nom du client, adresse de livraison, liste des produits achetés, etc.). Ainsi, chaque e-mail envoyé depuis votre boutique est individuel et contient toutes les informations relative à une commande et un client particuliers.
Les modèles d’e-mails peuvent sembler compliqués au début, mais en réalité, leur structure est assez simple.
Si vous allez dans Paramètres → Notifications et cliquez sur Confirmation de commande (ou toute autre notification), vous verrez un modèle d’e-mail de confirmation de commande par défaut :

Vous pouvez cliquer sur le lien Prévisualiser le modèle dans le coin supérieur gauche pour voir un e-mail d’exemple. Chaque partie du code du modèle est responsable d’une partie spécifique de cet e-mail.
Avant de sauvegarder les modifications, cliquez sur Prévisualiser le modèle en haut pour voir à quoi ressemblera la notification dans la boîte de réception.
La modification de la conception et de la mise en page du modèle nécessitera une certaine connaissance du HTML et de Freemarker, mais vous pouvez faire de petites modifications dans le texte même sans cela. Commençons par comprendre les différentes parties d’un modèle d’e-mail et comment les modifier : les clés de message (aussi connues sous le nom de clés rosetta), les variables et les balises.
Clés de message
Si vous ouvrez un e-mail dans Paramètres → Notifications pour le modifier, vous verrez qu’il n’y a pas de texte dans le modèle. Au lieu de cela, vous pouvez voir des étiquettes de texte telles que <@rosetta.message key=”OrderConfirmation.title” />, <@rosetta.message key=”OrderConfirmation.payment_status” />, etc. Lorsqu’un e-mail réel est envoyé, ces clés de message rosetta sont remplacées par du texte. Vous pouvez voir un e-mail avec des textes par défaut si vous cliquez sur Prévisualiser le modèle.
Pour ajouter un texte personnalisé au lieu de celui par défaut, vous devez trouver l’étiquette rosetta nécessaire (son nom est généralement explicatif) et remplacer l’étiquette entière rosetta par votre texte, puis prévisualisez le résultat et enregistrez les modifications.
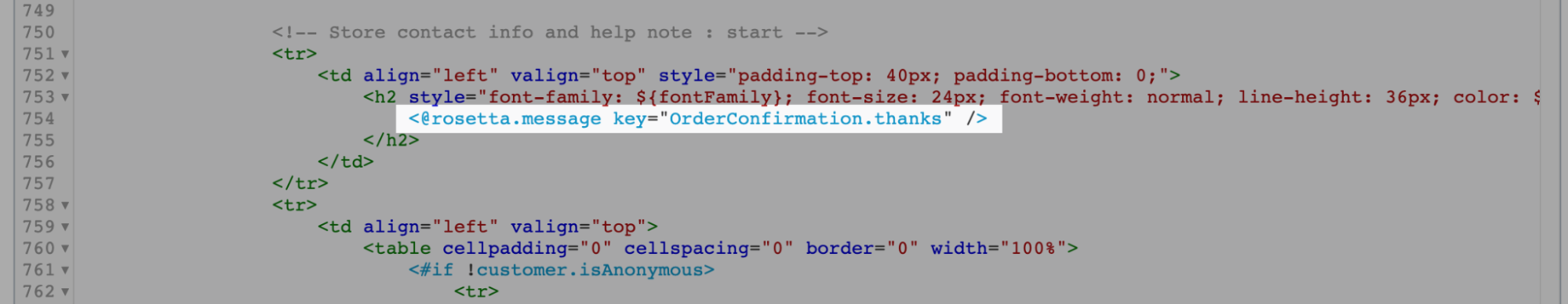
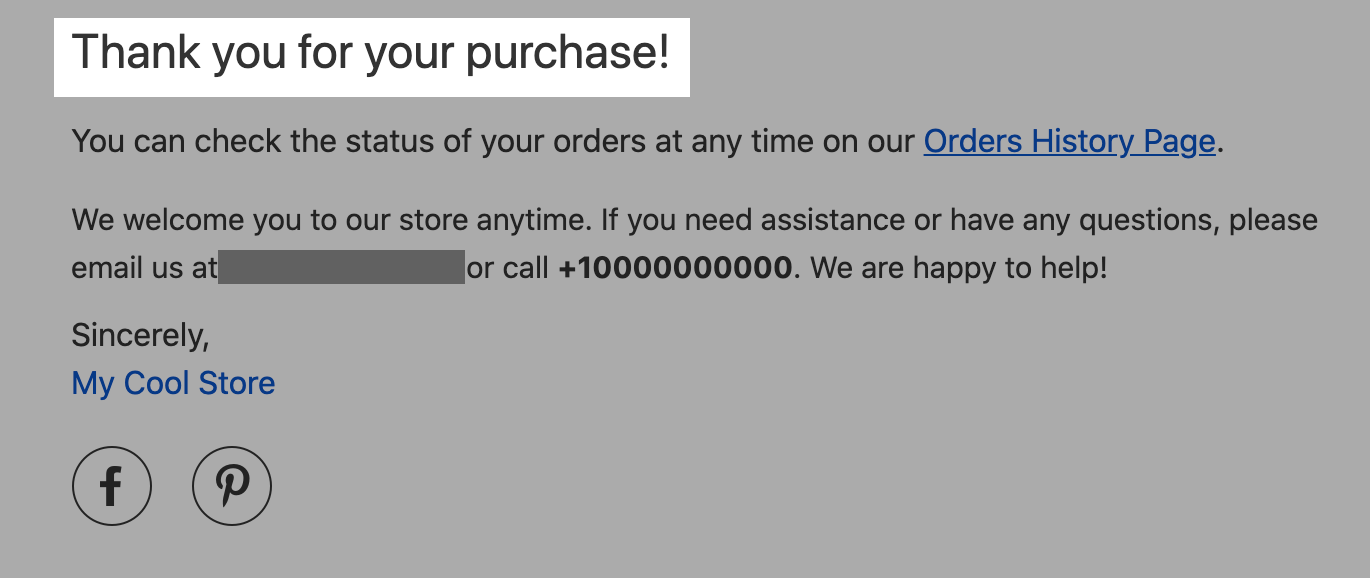
Par exemple, pour remplacer le texte par défaut « Merci pour vos achats avec nous ! » en bas de l’e-mail de confirmation de votre commande, vous devez trouver <@rosetta. essage key=”OrderConfirmation.thanks” /> et remplacez-la par votre texte (par exemple, « Merci pour votre achat ! ») :

Modèle d’e-mail de confirmation de commande
Voici à quoi peut ressembler la nouvelle signature :

Modifier les textes dans le modèle d’e-mail « Récupération de panier abandonné » est encore plus facile car il contient du texte brut présenté dans une zone spéciale du modèle. Vous pouvez taper votre message dans la zone « Message par défaut aux clients ». Par exemple, vous pouvez inclure un code promo ou un message à propos d’une promotion à venir dans les e-mails de récupération pour encourager les clients à finaliser l’achat.
Voici une liste de clés rosetta pour les e-mails de confirmation de commande (avec les textes correspondants) :
| Clé rosetta | Texte dans la notification |
| @rosetta.message key=”OrderConfirmation.title” | Confirmation de commande |
| @rosetta.message key=”OrderConfirmation.customer_greeting” params={ “customerName”: customer.name } | Bonjour, nom du client |
| @rosetta.message key=”OrderConfirmation.Confirmation.paid_order” params={ “storeName”: store.name, “dateCreated”: order.dateCreated } | Nous avons reçu votre commande ! Merci pour votre achat. (pour les commandes payées) |
| @rosetta.message key=”OrderConfirmation.Confirmation.unpaid_order” params={ “storeName”: store.name, “dateCreated”: order.dateCreated} | Nous avons reçu votre commande ! Merci pour votre achat. (pour les commandes impayées) |
| @rosetta.message key=”OrderConfirmation.order_number” params={ “number”: order.number } | Commande nº |
| @rosetta.message key=”OrderConfirmation.payment_status” | Statut du paiement |
| @rosetta.message key=”OrderConfirmation.fulfillment_status” | État d’exécution |
| @rosetta.message key=”OrderConfirmation.Shipping.address_prefix” | Nous enverrons votre commande à |
| @rosetta.message key=”OrderConfirmation.Shipping.phone” params={ “phone”: order.shippingAddress.phone } | numéro de téléphone |
| @rosetta.message key=”OrderConfirmation.Shipping.method” | Mode de livraison |
| @rosetta.message key=”OrderConfirmation.your_order” | Votre commande |
| @rosetta.message key=”OrderConfirmation.sku” params={ “sku”: orderItem.sku } | UGS |
| @rosetta.message key=”OrderConfirmation.Summary.items” | Articles |
| @rosetta.message key=”OrderConfirmation.Summary.shipping” | Livraison |
| @rosetta.message key=”OrderConfirmation.Summary.total” | Total |
| @rosetta.message key=”OrderConfirmation.order_comments” | Commentaires sur la commande |
| @rosetta.message key=”OrderConfirmation.thanks” | Merci de faire vos achats chez nous ! |
| @rosetta.message key=”OrderConfirmation.OrdersHistory.link_text” | Page de l’historique des commandes |
| @rosetta.message key=”OrderConfirmation.OrdersHistory.content” params={ “history_link”: historyLink } | Vous pouvez vérifier l’état de vos commandes à tout moment sur notre page d’historique des commandes |
| @rosetta.message key=”OrderConfirmation.Help.content” params={ “contact_info_text”: contactInfoText } | Nous vous accueillons dans notre boutique à tout moment. Si vous avez besoin d’aide ou si vous avez des questions, veuillez nous envoyer un e-mail à (adresse e-mail). Nous sommes heureux de vous aider ! |
| @rosetta.message key=”OrderConfirmation.signature” | Cordialement, |
Si vous ne voyez pas la clé rosetta dont vous avez besoin pour votre notification dans le tableau, essayez de remplacer cette clé par un texte de test, puis cliquez sur Prévisualiser le modèle pour voir où les changements ont eu lieu. De cette façon, vous connaîtrez le texte dont la clé est responsable. Les noms des clés le suggèrent aussi. Vous pouvez toujours ramener le modèle à l’état par défaut par la suite en cliquant sur Revenir à la valeur par défaut.
Vous pouvez supprimer certaines des clés rosetta si vous ne voulez pas afficher ces informations dans l’e-mail de notification.
Variables
Les variables sont des caractères fictifs qui sont remplacés dans l’e-mail par les informations réelles provenant soit des détails de la commande (nom du client, liste des produits, etc.), soit des informations de la boutique (nom de la boutique, coordonnées, etc.).
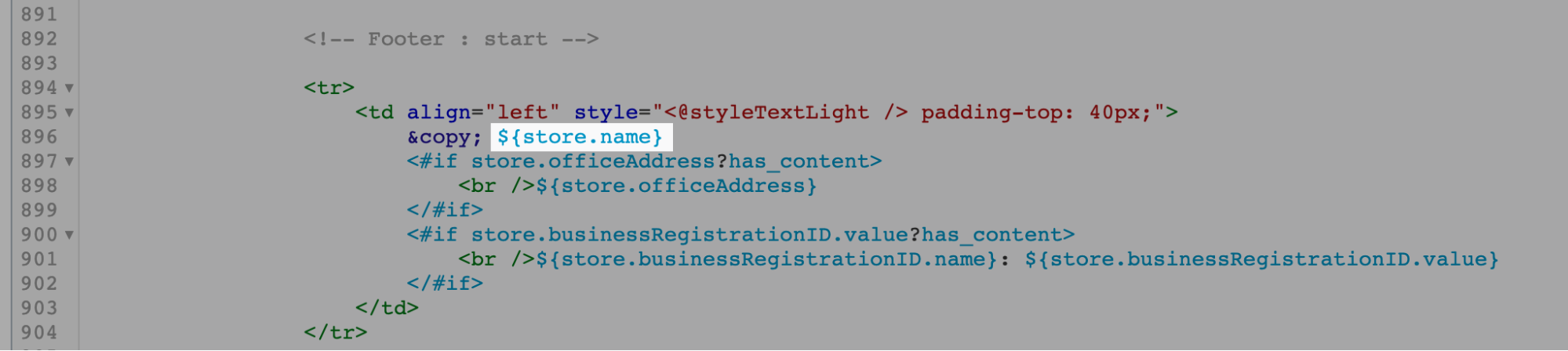
Vous pouvez par exemple voir des variables comme ${store.name} ou ${customer.name} dans vos modèles d’e-mails. Comme vous pouvez le deviner par leurs noms, elles seront remplacées dans les notifications avec le nom de la boutique pris dans les paramètres de votre profil de boutique et avec le nom du client pris dans les détails de la commande.

Modèle d’e-mail de confirmation de commande
Voir la liste des variables utilisées dans les modèles d’e-mails. Vous pouvez supprimer certaines des variables si vous ne voulez pas afficher ces informations dans l’e-mail de notification ou les remplacer par un texte personnalisé. Vous pouvez également modifier ou ajouter des variables prises en charge dans les e-mails.
Par exemple, si vous voulez afficher une autre adresse de société dans les e-mails (pas celle que vous avez spécifiée dans votre profil de boutique), vous pouvez remplacer la variable ${store.officeAddress} par l’adresse que vous voulez afficher dans les e-mails en ajoutant cette dernière en texte brut.
Balisage
Le texte en bleu, vert et rouge est appelé balisage. Ce sont des règles qui indiquent au client de messagerie comment afficher le texte dans l’e-mail : couleur de la police, taille, remplissage, etc. Vous pouvez modifier les règles de balisage si vous souhaitez changer la présentation et l’apparence de votre e-mail.
Les extes en gris, comme <!– Signature : start –> et <! – Signature : end –> vous aideront à naviguer dans le modèle. De cette façon, vous pouvez trouver les clés et variables rosetta dont vous avez besoin plus rapidement.
Modifier les modèles de notification
Pour modifier une notification par e-mail spécifique, vous devez apporter des modifications au texte de son modèle. Votre boutique utilise Freemarker dans les modèles pour remplacer les variables par des valeurs réelles et pour leur rendu conditionnel, tandis que les balises HTML définissent la structure des modèles d’e-mail et leur apparence dans les boîtes de réception.
Si vous proposez votre boutique en plusieurs langues, veuillez noter ce qui suit : après avoir modifié le modèle de notification, cette notification particulière ne peut plus être traduite automatiquement. Vos clients ne le recevront que dans la langue par défaut de votre boutique.
Pour modifier un modèle d’e-mail :
- À partir de l’interface d’administration de votre boutique, accédez à Paramètres → Notifications.
- Cliquez sur Modifier à côté du modèle que vous souhaitez modifier.
- Dans le modèle HTML, apportez les modifications souhaitées.
- Avant de sauvegarder les modifications, cliquez sur Prévisualiser le modèle en haut pour voir à quoi ressemblera l’e-mail.
Si vous voyez une page vide dans l’aperçu, cela signifie probablement que le code du modèle a été cassé (certaines balises ont été accidentellement supprimées). Si vous voyez ceci, vous pouvez simplement cliquer sur le lien Revenir à la valeur par défaut pour revenir au modèle par défaut et essayer à nouveau vos modifications.
- Si vous n’aimez pas le résultat, cliquez sur Revenir au modèle par défaut en bas du modèle pour restaurer le modèle d’e-mail par défaut.
- Une fois que vous êtes satisfait du résultat, cliquez sur Enregistrer.
Si vous apportez des modifications à un modèle que vous avez précédemment personnalisé et enregistré, l’option « Revenir à la valeur par défaut » ne fonctionnera pas pour vous, car elle reviendra à notre modèle par défaut. Pour sauvegarder votre modèle, copiez le code et enregistrez-le comme un fichier texte sur votre ordinateur. Si quelque chose ne fonctionne pas, vous pouvez coller le code du fichier dans le modèle.
Pour vérifier l’apparence des e-mails de notification avec vos modifications, passez une commande de test dans votre boutique. Une commande test est le meilleur moyen de tester les modifications apportées aux modèles d’e-mail, car l’aperçu montre les produits et données de démonstration. Utilisez votre véritable adresse e-mail au moment du paiement, car c’est à cette adresse que l’e-mail sera envoyé. Vous devez également modifier l’état du paiement et de l’exécution de la commande dans l’administration de votre boutique pour recevoir différentes notifications par e-mail (état de la commande modifié, commande expédiée, etc.).
Si vous avez besoin d’aide pour modifier les modèles d’e-mails, notre équipe de personnalisation peut développer un modèle d’e-mail personnalisé pour votre boutique. Envoyez-leur une demande pour recevoir un devis.
Traduire les notifications par e-mail dans une nouvelle langue
Vous pouvez envoyer des notifications par e-mail aux clients dans différentes langues. Vous ne pouvez choisir qu’une seule langue pour votre vitrine ou proposer votre boutique, et les notifications, dans plusieurs langues. Dans ce dernier cas, vos notifications seront automatiquement traduites, et les clients recevront des notifications par e-mail dans la même langue qu’ils affichent votre vitrine.
Les modèles d’e-mail du client sont disponibles dans plus de 30 langues :
Anglais, allemand, allemand (Suisse), français, italien, espagnol, espagnol (Amérique latine), russe, portugais, portugais (Brésil), néerlandais, danois, grec, finnois, norvégien, suédois, bulgare, hébreu, tchèque, catalan, croate, polonais, estonien, letton, lituanien, hongrois, roumain, slovène, turc, ukrainien, indonésien, macédonien.
Les notifications client et admintrateur sont disponibles en :
Anglais, français, espagnol, espagnol (Amérique latine), allemand, italien, russe, néerlandais et portugais brésilien.
Si la langue que vous souhaitez utiliser pour vos notifications par e-mail n’est pas encore disponible, vous pouvez ajouter votre propre traduction personnalisée pour eux. Pour ce faire, remplacez manuellement les clés de message dans chacun des modèles avec les traductions correspondantes. Les clés de message couvrent tout le texte de la notification, à l’exception des valeurs de paiement et des statuts d’exécution.
Veuillez faire attention au fait qu’après avoir modifié le modèle de notification, cette notification ne sera disponible que dans la langue dans laquelle vous l’avez traduite manuellement. La traduction automatique pour les boutiques multilingues ne sera plus disponible.